您现在的位置是:网站首页>列表内容
解决display:flex属性 justify-content: space-between换行后的排版问题 _CSS布局实例_CSS_网页制作_
![]() 2021-09-10 19:31:19
793人已围观
2021-09-10 19:31:19
793人已围观
简介 这篇文章主要介绍了解决display:flex属性 justify-content: space-between换行后的排版问题 ,需要的朋友可以参考下
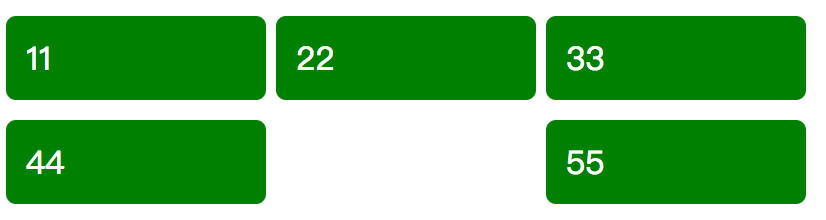
display:flex属性 justify-content: space-between换行后的排版问题
11 22 33 44 55

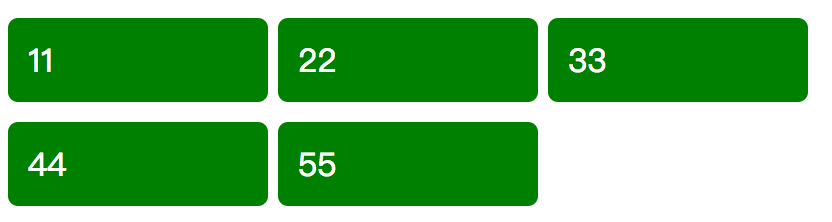
解决方法:追加一个空的子元素
.wrap:after {content: ""; width: 120px; }

PS:下面看下display:flex; justify-content:space-between; 最后一行显示内容无法靠左显示
给父元素添加同每行展示列数一样(展示列表最多的)的子元素。
子元素设置样式:
width:同子元素一样的width ;
height:0;
总结
以上所述是小编给大家介绍的解决display:flex属性 justify-content: space-between换行后的排版问题 ,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!