您现在的位置是:网站首页>列表内容
利用canvas实现图片压缩的示例代码html5使用canvas压缩图片的示例代码Canvas与图片压缩的示例代码html5 canvas移动浏览器上实现图片压缩上传canvas压缩图片以及卡片制作的方法示例
![]() 2021-08-31 14:45:14
982人已围观
2021-08-31 14:45:14
982人已围观
简介 这篇文章主要介绍了利用canvas实现图片压缩的示例代码的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
项目中做身份证识别时,需要传送图片的 base64 格式编码,但是手机拍摄的照片都太大了,转成 base64 简直可怕,因此找了一下解决办法
涉及到的知识点
- onchange 事件是在上传完文件之后触发
- 使用 files 属性获取到上传的文件对象
- readAsDataURL 用于转换成 base64 编码
- 区分 canvas 的 画布 和 绘画环境:
- 画布:对应代码中的 cvs,可以设置画布 width,height;
- 绘画环境:对应代码中的 ctx ,可以设置 fillStyle,fillRect 等;
- 使用 canvas 自带的 drawImage() 方法将图片画到 canvas 上
- 想取到压缩后图片的 base64 可以使用 canvas 自带的 toDataURL() 方法
完整代码
Document
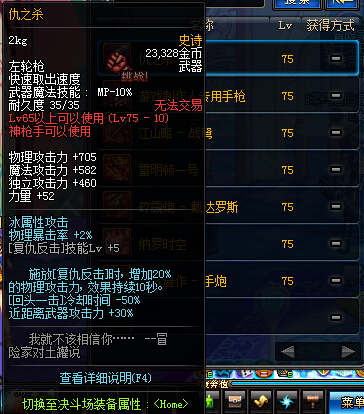
800×449,544KB
![]()
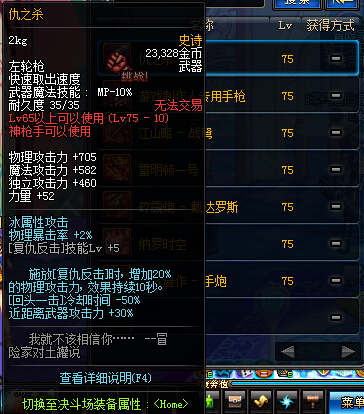
400×224,157KB
效果图

关于压缩后的图片大小
这里提供一个开箱即用的方法,baseStr 是一个 完整的 Base64 编码,就是包括

base64
代码:
function calcBase(baseStr){
var tag = 'base64,';
baseStr = baseStr.substring(baseStr.indexOf(tag)+tag.length);
var eqTagIndex = baseStr.indexOf('=');
baseStr = eqTagIndex!=-1?baseStr.substring(0,eqTagIndex):baseStr;
var strLen = baseStr.length;
var fileSize = strLen - (strLen / 8) * 2;
console.log("文件大小:" + (fileSize / 1024).toFixed(1) + 'KB');
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
点击排行
 热血江湖2客户端常见问题介绍_网络游戏_游戏攻略_
热血江湖2客户端常见问题介绍_网络游戏_游戏攻略_
- 热血江湖2更新卡住不动解决办法介绍_网络游戏_游戏攻略_
- 激战2元素使PVP武器选择 双匕首入门攻略_网络游戏_游戏攻略_
- DNF75级SS左轮仇之杀怎么样 效果评测分析_网络游戏_游戏攻略_
- cf2014重启时光隧道活动网址推荐 开启时光之旅领取毛瑟手枪7天_网络游戏_游戏攻略_
- cf超级佣兵TD新版本8月28上线介绍_网络游戏_游戏攻略_
- 洛克王国微乐乐怎么得 微乐乐获得方法介绍说明_网络游戏_游戏攻略_
- QQ炫舞卡八音技巧2014 QQ炫舞2014卡八音最新刷图方法_网络游戏_游戏攻略_
- 洛克王国舞会精灵怎么得 舞会精灵去哪捕抓_网络游戏_游戏攻略_
- QQ炫舞云龙冰矿怎么获得 云龙冰矿合成配方介绍_网络游戏_游戏攻略_
本栏推荐
 热血江湖2客户端常见问题介绍_网络游戏_游戏攻略_
热血江湖2客户端常见问题介绍_网络游戏_游戏攻略_
-

热血江湖2更新卡住不动解决办法介绍_网络游戏_游戏攻略_
-

激战2元素使PVP武器选择 双匕首入门攻略_网络游戏_游戏攻略_
-

DNF75级SS左轮仇之杀怎么样 效果评测分析_网络游戏_游戏攻略_
-

cf2014重启时光隧道活动网址推荐 开启时光之旅领取毛瑟手枪7天_网络游戏_游戏攻略_
-

cf超级佣兵TD新版本8月28上线介绍_网络游戏_游戏攻略_
-

洛克王国微乐乐怎么得 微乐乐获得方法介绍说明_网络游戏_游戏攻略_
-

QQ炫舞卡八音技巧2014 QQ炫舞2014卡八音最新刷图方法_网络游戏_游戏攻略_
-

洛克王国舞会精灵怎么得 舞会精灵去哪捕抓_网络游戏_游戏攻略_
-

QQ炫舞云龙冰矿怎么获得 云龙冰矿合成配方介绍_网络游戏_游戏攻略_